簡単にダイアグラムを描きたい
テキスト入力はそれなりに出来るようになってきたし、 図の挿入もそれほど苦痛ではなくなってきた。でも 図の作成、加工作業が面倒い。 キャプチャとか写真とかの加工は、imagemagic と gimp。 ドロー系は inkscape、 ラスタは gimp、pinta を(ちょっと)使ってる。 簡易CADはまだ触ってない。(WinだとHOcadとかJW-cadだった) librecad とかかなあ。あと、フローとかブロックとかどうするのか決めてない。 大昔、tgif とか dia を使ってたとように思うので、インストしてみるが、 日本語入力対応がダメなのは、tgif は今も変わらない。dia は、 `dia –classic` でないとだめ。
で、調べてみた。
- エンジニアのための無料で使えるドローイングツールまとめ | Developers.IO -
- 描画・グラフツール - TeX Wiki
- 作図系ツール・ライブラリまとめ · GitHub
- Visio の代替ソフトウェアおススメ5個 - Web/DB プログラミング徹底解説
データのビジュアル化を最少の労力で: はじめに とはスタンスが違う。
blockdiag(blockdiag,seqdiag,actdiag,nwdiag) を試す
- documents - blockdiag の概要 — blockdiag 1.0 ドキュメント -
- ブロック図 (blockdiag コマンド)
- シーケンス図 (seqdiag コマンド)
- アクティビティ図 (actdiag コマンド)
- 論理ネットワーク図 (nwdiag コマンド)
- pip でも、apt でもインストできる。
- reStructured に埋め込んで、sphinx(要extension)で使える。
- emacs の babel-modeも OK。GitHub - corpix/ob-blockdiag.el: Org-babel blockdiag support
- 覚えることは少なそうで、yasnippetsとautoinsert にサンプルを設定しておけばよさそう。
- フォントの共通設定ができる
$ cat $HOME/.blockdiagrc [blockdiag] fontpath = /usr/share/fonts/truetype/migmix/migu-1m-bold.ttf
blockdiag {
span_height = 80; // default 40
// orientation = portrait
A [label = "大阪"];
B [label = "京都"];
C [label = "東京", fontsize=20];
D [label = "茨城", fontsize=20];
E [label = "埼玉", fontsize=18];
// Set labels to edges.
A -> B [label = "通学", textcolor="red"];
B -> C [label = "就職", folded]; // 改行
C -> D [label = "転勤"];
D -> E [label = "転勤"];
}ditaa を試す
ditaa は、アスキーで描いたのを図化してくれる。 versionは 0.9 みたいだが、ここ5年ぐらい動きがないように見える。debianでは、 ditaa/stable,stable,now 0.10+ds1-1.1 になる。
日本語を入れるとずれるというのはよく知られているみたいで、 日本語の後に半角スペースを入れれば良いようだ。 全角の数だけずらすことになる。
サンプル
+---------+ | 夏 の 練 習 | +-------+ | 腕 立 て | | こ れ で | | 腹 筋 +-----+ 大 丈 夫 | | 懸 垂 | +-------+ | ラ ン | +---------+
[201812] ob-ditaa.el で '~/.emacs.d/elpa/contrib/scripts/ditaa.jar' を使うようになったみたいで、 動かなくなっていた。パスは環境によって違うようだが、ソフトリンクを貼れば動く。 私の場合は、'cd ~/.emacs.d/elpa/contrib/scripts', 'ln -s /usr/share/ditaa/ditaa.jar ditaa.jar'。
graphvizを試す
どんなものかという説明は、 Graphvizとdot言語でグラフを描く方法のまとめ - Qiita なんかが 分かりやすかった。なんか、よさげだと思う。標準化というか、なんか。 org-babel にもデフォで入っている。でもディープそう。 debianのデフォのパッケージは以下。
graphviz/stable 2.38.0-17 amd64 graphviz-dev/stable,stable 2.38.0-17 all graphviz-doc/stable,stable 2.38.0-17 all単純な図を描こうってことだったから、不要かもと思ったが、 やってみたら、特に問題もなくsampleが動く。
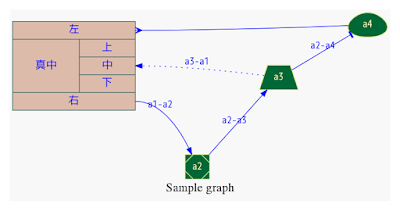
サンプル
digraph gname{
graph [
charset = "UTF-8";
label = "Sample graph",
labelloc = "b",
labeljust = "c",
bgcolor = "#f8f8f8",
fontcolor = black,
fontsize = 18,
style = "filled",
rankdir = LR, // LR TB BT RL
margin = 0.2,
splines = spline,
ranksep = 1.0,
nodesep = 0.9,
layout = dot // layout = dot circo fdp neato osage sfdp twopi
];
// node common define
node [
colorscheme = "rdylgn11" // http://www.graphviz.org/doc/info/colors.html
style = "solid,filled",
fontsize = 14,
fontcolor = 6,
fontname = "Migu 1M",
color = 7,
fillcolor = 11
];
// edge common define
edge [
// label = "", //エッジラベル
labelfloat = true, //ラベルの重なりを許可
labeldistance = 2.5, //ラベルの位置をノードからの距離で指定
labelangle = 70, //ラベルの位置を角度で指定
color = blue, //エッジカラー
style = solid, //エッジスタイル
arrowhead = normal, //エッジの終端の形状を指定
arrowtail = normal, //エッジの始端の形状を指定
arrowsize = 1, //矢印の大きさ倍率で指定
weight = 5 //エッジの重み付け
fontname = "Migu 1M", //エッジラベルフォント
fontsize = 14, //エッジラベルフォントサイズ
fontcolor = blue //エッジラベルフォントカラー
];
// node define
a1 [
label = "<pl> 左|{<pc> 真中|{<pt> 上|<pm> 中| 下}}|<pr> 右",
// {} で ネストの方向が変わる
shape = record, //ノードの形を指定
fixedsize = true, //ノードの大きさを指定可能に
width = 2.5, //ノードの幅(インチ)
height = 1.8, //ノードの高さ(インチ)
style = "solid,filled" //ノードの枠線のスタイルと塗つぶし指定
color = "#336666", //ノードの枠線の色
fillcolor = "#DDBBAA", //ノードを塗りつぶす色
fontname = "Migu 1M", //ノードラベルフォント
fontsize = 16, //ノードラベルフォントサイズ
fontcolor = blue //ノードラベルフォントカラー
];
a2 [shape = Msquare];
a3 [shape = trapezium];
a4 [shape = egg];
// edge define
a1:pr -> a2 [label = "a1-a2", arrowhead = normal];
a2 -> a3 [label = "a2-a3"];
a3 -> a4 [label = "a2-a4", arrowhead = tee];
a3 -> a1:pm [label = "a3-a1", style = dotted];
a4 -> a1:pl [arrowhead = crow];
}
問題なく動くことは確認できた。あとは、私が使いこなせるかが問題。
plantUML を試す
こいつもディープそうだ。HPはここで、Debian にパッケージ(plantuml/stable,stable,now 8039-1)があるので入れておく。パッケージだと、PlantUML Launcher Script が セットされるので、terminal から plantuml というコマンドで使える。 emacs のbabelにもはデフォで含まれる。メジャーモードは、ここ。(setq plantuml-jar-path "/usr/share/plantuml/plantuml.jar")
(setq auto-mode-alist
(append '(("\\.plantuml\\'" . plantuml-mode)
("\\.puml\\'" . plantuml-mode)
) auto-mode-alist))
サンプル(babl)
#+BEGIN_SRC plantuml :file imgs/plantuml01.png :cmdline -charset UTF-8 skinparam monochrome true actor プロモーター actor エントラント プロモーター --> (Create Event) プロモーター -> (Attend Event) エントラント --> (Find Event) (Attend Event) <.. (Create Member) : <<include>> #+END_SRC
Emacs の babel-mode
上の方法はいずれも、emacs の babel-mode で使えるので、 簡単なブロック図を描くのにエディタから離れる必要はなくなるかも。babel-mode については ここの日本語説明がある。やはり日本語はありがたい。なんとなく使ってたbabel-modeを少しは理解できたかも。
例えば、blokdiag の actdiag は、以下のようにしておいて、C-c C-c で評価すれば、 図がカレントのimgs/ に保存される。
#+BEGIN_SRC blockdiag :tool actdiag :file imgs/actdiag.png :size 400x600 :font /usr/local/share/fonts/Cica-Bold.ttf
actdiag {
write -> convert -> image
lane user {
label = "ユーザー"
write [label = "Writing reST"];
image [label = "Get diagram IMAGE"];
}
lane actdiag {
label = "プログラム"
convert [label = "Convert reST to Image"];
}
}
#+END_SRC
で、今後
blockdiag と、 graphviz を keep しといて、 少しは使えるようになりたい。できればplantumlも。plantumlは、Pelicanのプラグイン設定で、そのまま図入りHTML化してくれる(restではサンプルが通るけど、markdownではエラーになるのがある)。とりあえずは、図のサイズ調整の設定かな。
mermaid を試す[20180606]
org-modeの babelで、Mermaidが使えるようになったみたい。Mermaid, mermaid.cliと、 ob-mermaidをインストすればよいのだが、 mermaid.cli の Readme の `Linux sandbox issue` の部分にあるように、`--no-sandbox` の設定が必要で、 puppeteer-config.json ファイルを作って `-p` で ファイルを指定すれば動いた。日本語も通るようだ。
emacs では、 ob-mermaid の ob-mermaid.el に一行追加してなんとかクリア。 他のスクリプトと少し挙動が異なるのが気になるが、無視。
(concat (shell-quote-argument (expand-file-name ob-mermaid-cli-path))
" -p " "~/.config/puppeteer-config.json" <<-- これ
" -i " (org-babel-process-file-name temp-file)
" -o " (org-babel-process-file-name out-file))
で、サンプル。
#+begin_src mermaid :file imgs/mermaid_03.png
graph LR;
id0>にほんご] ==> id1[えいご];
id0 --> id2(どいつご);
subgraph まかせた
id1 -.- |へんかん| id3((すぺいんご));
id2 -.-> id3;
end
subgraph ふめい
id3 --> |へんかん| id4{いたりあご}
end
#+end_src
もっとスマートな方法があるとは思うが、まあ、HPのサンプルは、動いたので良しとする。









0 件のコメント:
コメントを投稿